CSS Vertical Align (With Examples)
5 (317) · $ 19.50 · In stock
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

html - Vertical align text in block element - Stack Overflow

CSS Layout - Horizontal & Vertical Align

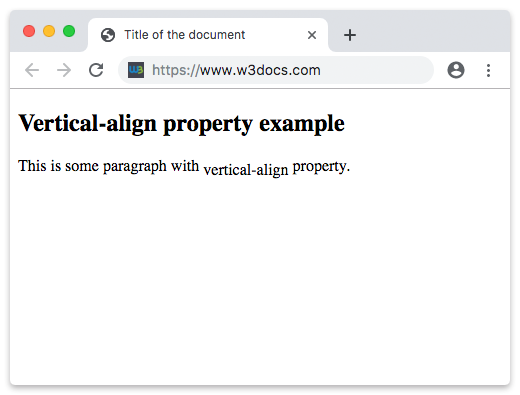
CSS vertical-align Property

vertical-align CSS-Tricks - CSS-Tricks

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
Compare vertical-align possible values in HTML and CSS

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

How to Vertically Center Text with CSS - W3Docs

6 Methods For Vertical Centering With CSS - Vanseo Design

6 Methods For Vertical Centering With CSS - Vanseo Design

CSS Vertical Center

HTML Center Text – How to CSS Vertical Align a Div
miro.medium.com/v2/resize:fit:1400/0*tayvibao2YlVp

How to Center Text & Headers in CSS Using the Text-Align Property