- Home
- close button
- reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
4.6 (236) · $ 9.00 · In stock
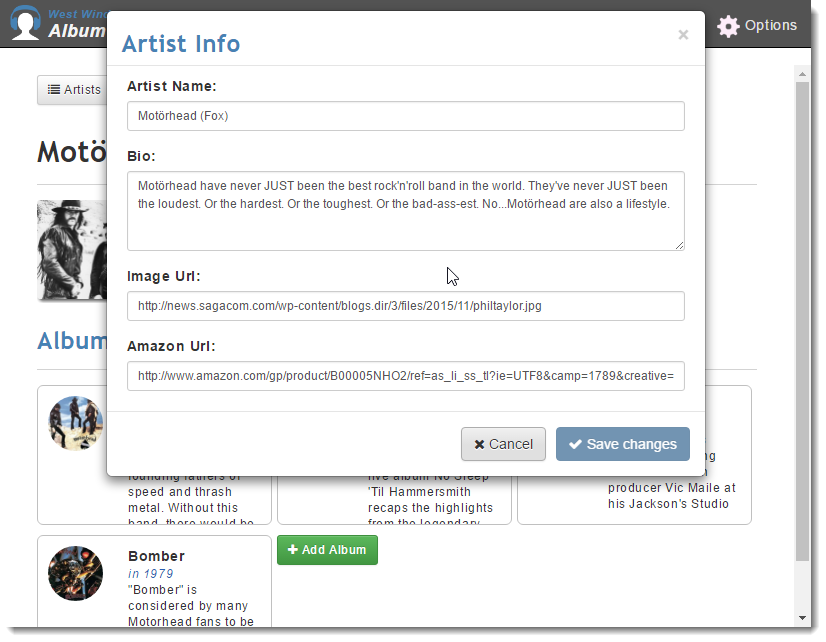
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

Puppeteer - Quick Guide

css - Element positioned absolute inside Dialog Material UI React - Stack Overflow
material-ui-docs/CHANGELOG.old.md at latest · mui/material-ui-docs · GitHub

website design - How can I make it more obvious to the user that he can scroll down? - User Experience Stack Exchange

Way to add closeIcon to · Issue #13520 · mui/material-ui · GitHub

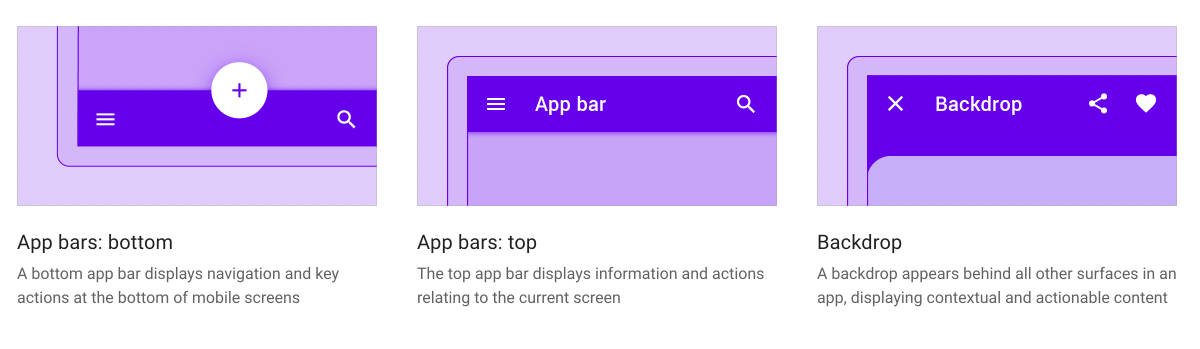
Notification – Carbon Design System

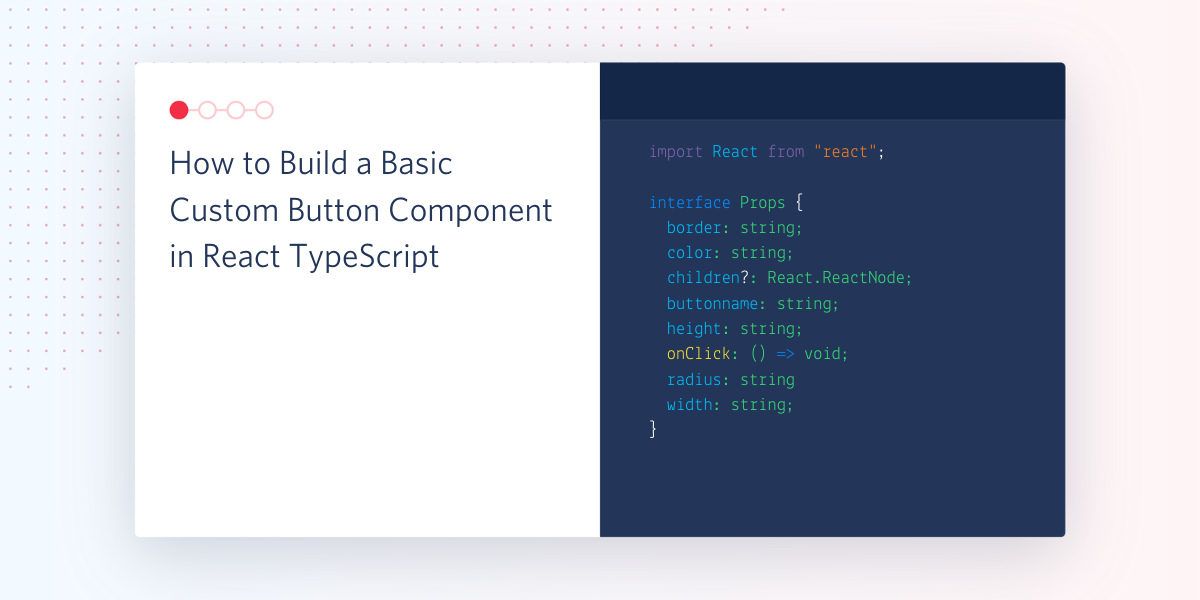
How to Build a Basic Custom Button Component in React TypeScript

Best React component libraries (2023 edition)

CHANGELOG.md · 8928a36394154e02a73d5e92a740d5f9ed8da709 · lt / material-ui · GitLab

How to build a text and voice-powered ChatGPT bot with text-to-speech and speech-to-text capabilities

OpenTelemetry with Austin Parker – The Frontside Podcast – Podcast – Podtail

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

Omnis Online Documentation