How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.9 (595) · $ 16.99 · In stock
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

A Complete Guide to CSS Media Queries

How To Use CSS Breakpoints For Responsive Design

CSS3 Media query for all devices - GeeksforGeeks

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Media Queries in CSS. How do They Work? • Silo Creativo

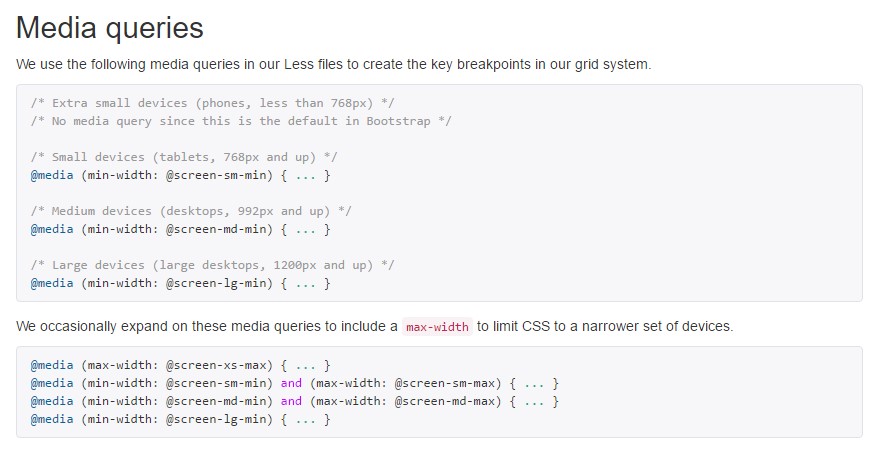
Bootstrap Media queries Usage

Media Query Tutorial

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

How Min-Width and Max-Width Media Queries Work in Responsive CSS

How Min-Width and Max-Width Media Queries Work in Responsive CSS











:max_bytes(150000):strip_icc()/standard-drywall-sizes-and-thicknesses-1822827_final-370b17269b774557950cf617db98717a.png)
